트리메뉴 작업하기

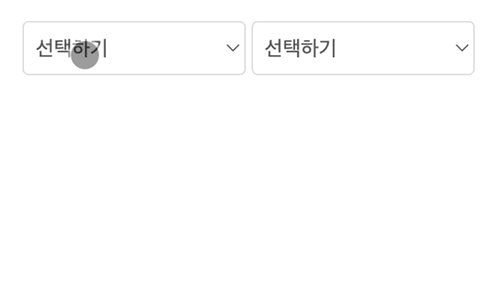
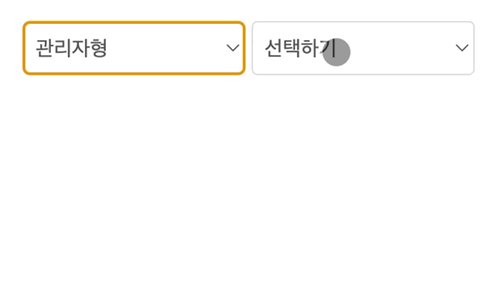
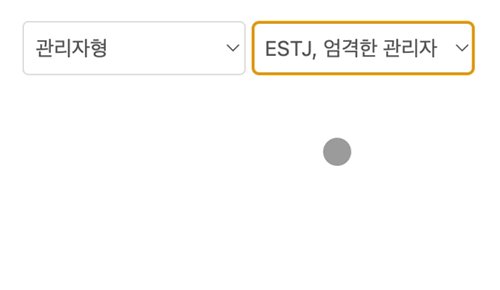
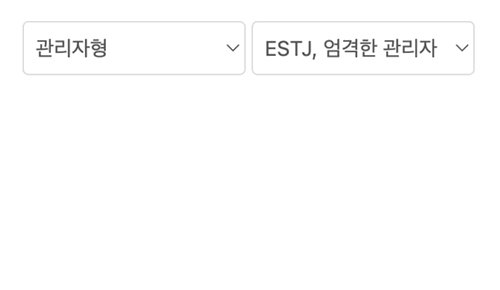
구현된 트리메뉴 화면
프로젝트 작업 중 select box에 1dep 값에 따른 2dep 값을 노출 시켜줘야했다.
트리구조로 짜면 수월할 거 같아 구현하게 된 select box 😀 첫번째 select 값에 따라, 두번째 select 값이 바뀌는 코드를 작성하였다.
const selectRenderForm = document.getElementById('select-1dep');
const dataOption=[
{
id:0,
name: "관리자형",
option: [
{ id:4, name: "ISTJ, 용감한 수호자", value:"test" },
{ id:5, name: "ISFJ, 청렴결백한 논리주의자", value:"test" },
{ id:6, name: "ESTJ, 엄격한 관리자", value:"test" },
{ id:7, name: "ESFJ, 사교적인 외교관", value:"test" }
],
value: 0
},
{
id:1,
name: "탐험가형",
option: [
{ id:8, name: "ISTP, 만능재주꾼", value:"test" },
{ id:9, name: "ISFP, 호기심 많은 예술가", value:"test" },
{ id:10, name: "ESTP, 모험을 즐기는 사업가", value:"test" },
{ id:11, name: "ESFP, 자유로운 영혼의 연예인", value:"test" }
],
value: 1
},
{
id:2,
name: "분석형",
option: [
{ id:12, name: "INTJ, 용감한 수호자", value:"test" },
{ id:13, name: "INTP, 청렴결백한 논리주의자", value:"test" },
{ id:14, name: "ENTJ, 엄격한 관리자", value:"test" },
{ id:15, name: "ENTP, 사교적인 외교관", value:"test" }
],
value: 2
},
{
id:3,
name: "외교형",
option: [
{ id:16, name: "INFJ, 선의의 옹호자", value:"test" },
{ id:17, name: "INFP, 열정적인 중재자", value:"test" },
{ id:18, name: "ENFJ, 정의로운 사회운동가", value:"test" },
{ id:19, name: "ENFP, 재기 발랄한 활동가", value:"test" }
],
value: 3
}
];
const select1depChange = () => {
const selectRenderFormValue = selectRenderForm.options[selectRenderForm.selectedIndex].value;
const select2depRenderForm = document.getElementById('select-2dep');
const select2depOptions = dataOption[selectRenderFormValue].option;
let optionText = "<option>선택하기</option>"
for(let i =0; i<select2depOptions.length; i++){
optionText += "<option value='" + select2depOptions[i].value + "'>" + select2depOptions[i].name + "</option>";
}
select2depRenderForm.innerHTML = optionText;
};
const render = () => {
let optionText = "<option>선택하기</option>";
for(let i=0; i<dataOption.length; i++){
//optionText += "<option value='" + dataOption[i].value + "'>" + dataOption[i].name + "</option>";
let optionEl= document.createElement('option');
let optionText = document.createTextNode(dataOption[i].name);
optionEl.appendChild(optionText);
optionEl.value=dataOption[i].value;
selectRenderForm.append(optionEl);
}
//selectRenderForm.innerHTML = optionText;
};
const init = () => {
render();
};
window.addEventListener('load', init);
innerHTML 사용을 지양하지만, innerHTML 로 추가하는 방법으로도 작성해보았다.
const select1depChange = () => {
const selectRenderFormValue = selectRenderForm.options[selectRenderForm.selectedIndex].value;
const select2depRenderForm = document.getElementById('select-2dep');
const select2depOptions = dataOption[selectRenderFormValue].option;
let optionText = "<option>선택하기</option>"
for(let i =0; i<select2depOptions.length; i++){
optionText += "<option value='" + select2depOptions[i].value + "'>" + select2depOptions[i].name + "</option>";
}
select2depRenderForm.innerHTML = optionText;
};
해당 부분을
const select1depChange = () => {
const selectRenderFormValue = selectRenderForm.options[selectRenderForm.selectedIndex].value;
const select2depRenderForm = document.getElementById('select-2dep');
const select2depOptions = dataOption[selectRenderFormValue].option;
let optionText = "<option>선택하기</option>"
for(let i =0; i<select2depOptions.length; i++){
let optionEl= document.createElement('option');
let optionText = document.createTextNode(dataOption[i].name);
optionEl.appendChild(optionText);
optionEl.value=dataOption[i].value;
select2depRenderForm.append(optionEl);
}
};
이렇게 바꾸어 쓸 수 있다.